Disclaimer : React Fiber is experimental and do not use it for production.
React Fiber is the new experimental version of react with new reconciliation algorithm
to diff one tree with another.
It take advantage of scheduling, and set priority for each fibers. A unit of work to be done is called a fiber.
It uses requestIdleCallback to schedule the low priority fibers and requestAnimationFrame to schedule the high priority work.

If we want we can give a try, But it not available on npm as of now. So we need to clone the react from github.
git clone https://github.com/facebook/react.git
Once the clone is complete, you can install the npm dependencies.
cd react
npm i
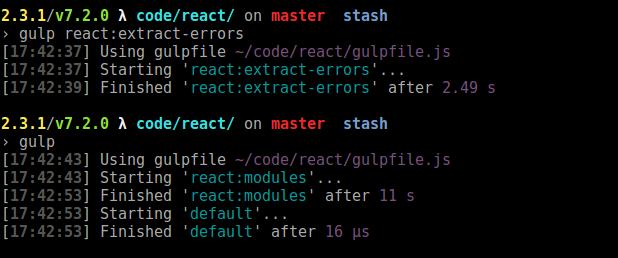
Now you can run gulp to build packages from the repo
gulp
If you are getting any warnings,
Error message "Missing owner for string ref %s" cannot be found. The current React version and the error map are probably out of sync. Please run `gulp react:extract-errors` before building React.
Error message "render(): Invalid component element." cannot be found. The current React version and the error map are probably out of sync. Please run `gulp react:extract-errors` before building React.
Error message "%s(...): Nothing was returned from render. This usually means a return statement is missing. Or, to render nothing, return null." cannot be found. The current React version and the error map are probably out of sync. Please run `gulp react:extract-errors` before building React.
You can run gulp react:extract-errors and then gulp.

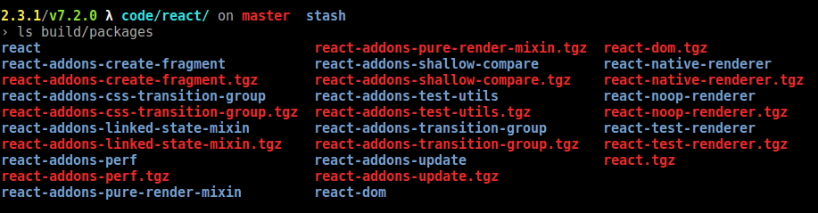
Now all the packages are build, and available in build/packages directory.

How to try fiber in your project
Once the package builds are ready, you can navigate into the those directories and run npm link.
cd build/packages/react
npm link
Next link the react-dom
cd build/packages/react-dom
npm link
Now in your project directory, instead if npm i react do npm link react.
npm link react
npm link react-dom
Now your project bundler can use the latest react from github master. But still it didn’t started using the fiber.
For that one last step need to be done. Replace your react-dom imports with
import { render } from 'react-dom/fiber';
Thats it, Now you project will be using React Fiber.
Resources :
Please note that React Fiber is experimental and do not use it for production. If you found any bugs, you can file an issue on github issues.