CSS @property allows developers to define variables with type checking and constraining, initial value and inherit rules.
@property --custom-variable {
syntax: '<color>';
inherits: false;
initial-value: #000;
}
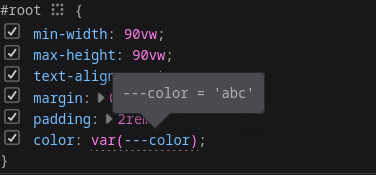
If we define a CSS variable without @propery, browser developer tools won’t give any feedback for the wrong values,

instead, if we use @property like
@property --container-border-color {
syntax: '<color>';
inherits: true;
initial-value: #000;
}
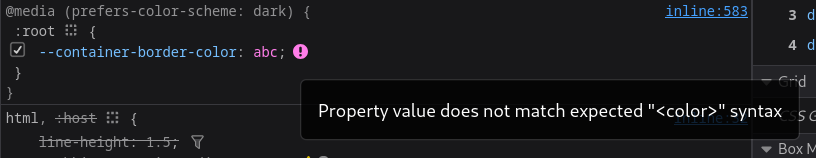
and if we provide a wrong value dev tools can help us with proper error indicators

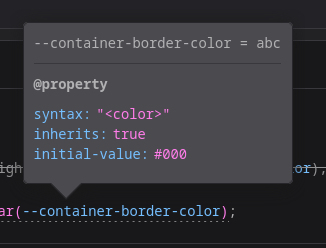
Hovering on the variables on devtools will give us more context as well.

Hope that was helpful.
Thank You.